iPhone6サイズのペーパープロトタイプ作成用フォーマットを作成しました。
A4でプリントアウトすると、だいたいiPhone 6と同じ大きさになります。

iPhone5, 5sのサイズは、こちらからダウンロードできます。
iPhone5_paper_prototype_pdf

eggmobile
iPhone6サイズのペーパープロトタイプ作成用フォーマットを作成しました。
A4でプリントアウトすると、だいたいiPhone 6と同じ大きさになります。

iPhone5, 5sのサイズは、こちらからダウンロードできます。
iPhone5_paper_prototype_pdf
前回と同じ要領で、背景を置いてみましょう。
背景画像はこちら。


そういえば前回書き忘れましたが、画像素材をなぜサイズ違いで2種類用意するのか。
これは、iPhoneのRetinaモデルとそうでないものを両方共対応するためです。
-hdとつけると、Retina用の画像だと識別してくれます。便利ですね。
それでは本題。前回作ったコードをいじっていきます。
-(id)init を以下のように修正します。
[objc]
-(id) init
{
// Spriteを生成
CCSprite * sprite1 = [CCSprite spriteWithFile:@"sample1.png"];
CCSprite * background = [CCSprite spriteWithFile:@"background.png"]; // 背景用に追加したコード
// スプライトを画像の中心に配置する
CGSize winSize = [[CCDirector sharedDirector] winSize];
sprite1.position = CGPointMake(winSize.width/2, winSize.height /2);
background.position = CGPointMake(winSize.width/2, winSize.height /2); // 背景用に追加したコード
// Spriteを追加
[self addChild:sprite1];
[self addChild:background]; // 背景用に追加したコード
}
return self;
}
[/objc]
sprite1と同じようにbackgroundという新しいスプライトを同じ位置に置いただけです。
とりあえずこのままビルドしてみましょう。
壁に隠れたシャイな子、みたいになってしまいました。
cocos2dの描画順で、キャラクターのほうが先に描かれたためにこうなってしまいました。
キャラクターを上に持ってくるのは割と簡単です。
addChild の部分に、Z方向の値を指定すれば良いだけです。
修正前
[objc]
// Spriteを追加
[self addChild:sprite1];
[self addChild:background];
[/objc]
修正後
[objc]
// Spriteを追加
[self addChild:sprite1 z:2];
[self addChild:background z:1];
[/objc]
これでビルドしてみましょう。
ちゃんとキャラクターが前に出てきてくれました。
次回はキャラクターを動かしてみます。
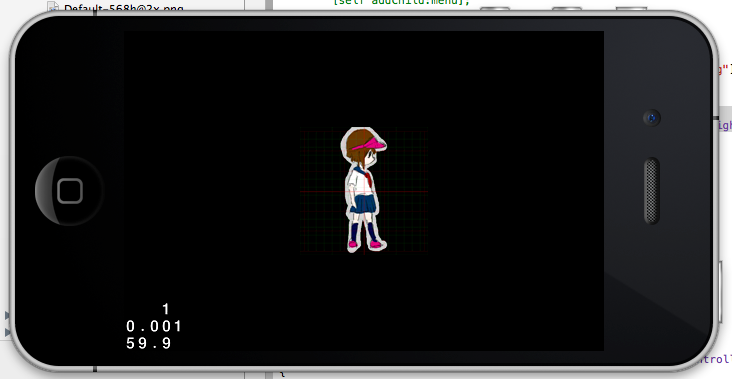
今回は、スプライトを設置してみます。スプライトとはUIKitで言うところの、UIViewのようなものです。最終的には以下の様な画面が出るようにします。

前回でプロジェクトが作れるようになったので、まずはプロジェクトを作ってみましょう。
今回はプロジェクト名は「Sprite1」という名前にしました。
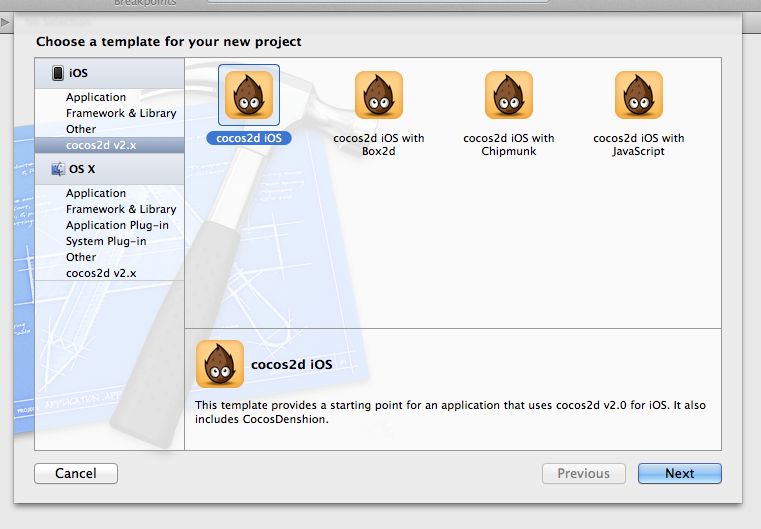
「cocos2d iOS」を選択します。

以上でSprite1のプロジェクトが出来上がりました。
それでは早速ビルドしてみましょう。
このボタンを押すとシュミレーターが起動します。
cocos2dの画面が出た後、「Hello World」と出て来ます。
それでは、この「Hello World」と書いてある部分に、画像を表示させてみましょう。
「HelloWorldLayer.m」を選択します。
続いて、ファイルの中の以下の記述の部分について
[objc]
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super’s" return value
if( (self=[super init]) ) {
// create and initialize a Label
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello World" fontName:@"Marker Felt" fontSize:64];
// ask director for the window size
CGSize size = [[CCDirector sharedDirector] winSize];
// position the label on the center of the screen
label.position = ccp( size.width /2 , size.height/2 );
// add the label as a child to this Layer
[self addChild: label];
//
// Leaderboards and Achievements
//
// Default font size will be 28 points.
[CCMenuItemFont setFontSize:28];
// to avoid a retain-cycle with the menuitem and blocks
__block id copy_self = self;
// Achievement Menu Item using blocks
CCMenuItem *itemAchievement = [CCMenuItemFont itemWithString:@"Achievements" block:^(id sender) {
GKAchievementViewController *achivementViewController = [[GKAchievementViewController alloc] init];
achivementViewController.achievementDelegate = copy_self;
AppController *app = (AppController*) [[UIApplication sharedApplication] delegate];
[[app navController] presentModalViewController:achivementViewController animated:YES];
[achivementViewController release];
}];
// Leaderboard Menu Item using blocks
CCMenuItem *itemLeaderboard = [CCMenuItemFont itemWithString:@"Leaderboard" block:^(id sender) {
GKLeaderboardViewController *leaderboardViewController = [[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = copy_self;
AppController *app = (AppController*) [[UIApplication sharedApplication] delegate];
[[app navController] presentModalViewController:leaderboardViewController animated:YES];
[leaderboardViewController release];
}];
CCMenu *menu = [CCMenu menuWithItems:itemAchievement, itemLeaderboard, nil];
[menu alignItemsHorizontallyWithPadding:20];
[menu setPosition:ccp( size.width/2, size.height/2 – 50)];
// Add the menu to the layer
[self addChild:menu];
}
return self;
}
[/objc]
次のように修正します。
[objc]
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super’s" return value
if( (self=[super init]) ) {
// Spriteを生成
CCSprite * sprite1 = [CCSprite spriteWithFile:@"sample1.png"];
// Spriteを追加
[self addChild:sprite1];
}
return self;
}
[/objc]
if( (self=[super init]) ){ [中略] }
の[中略]の部分をおもいっきり削除して、コードを入れています。
続いて、画像を追加します。
こちらの画像、sample1.pngとsample1-hd.pngを


Resourcesに追加します。
それではビルドしてみましょう!
見切れていますが、画像が追加できました!
画像が見切れているのは、配置する座標を指定していないからです。
座標を指定するコードは以下のとおり。
[objc]
// スプライトを画像の中心に配置する
CGSize windowSize = [[CCDirector sharedDirector] windowSize];
sprite1.position = CGPointMake(windowSize.width/2, windowSize.height /2);
[/objc]
これをさきほどのコードの中に挿入します。
[objc]
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super’s" return value
if( (self=[super init]) ) {
// Spriteを生成
CCSprite * sprite1 = [CCSprite spriteWithFile:@"sample1.png"];
// スプライトを画像の中心に配置する
CGSize winSize = [[CCDirector sharedDirector] winSize];
sprite1.position = CGPointMake(winSize.width/2, winSize.height /2);
// Spriteを追加
[self addChild:sprite1];
}
return self;
}
[/objc]
これで画像が画面中央に表示できました。
cocos2dというスマートフォン向けの2Dゲーム開発用フレームワークを利用して、iPhone向けのゲームを開発して行きたいと思います。
cocos2dを選ぶメリットはいくつかありますが、まず第一には、「簡単にゲームが作れるから」。
通常2DゲームをiPhoneアプリ向けに作るとなると、OpenGLESというものを使います。これはかなり高度な描画ができるものなのですが、反面、難解で複雑です。
OpenGLESのパワーをそのままに、ゲーム向けに作りやすく整理してくれたものがcocos2dです。こういったものが無料で使えるなんて、ありがたいですね。
それでは、まずはインストールから行います。
http://www.cocos2d-iphone.org
cocos2dのサイトから、最新の安定版をダウンロードします。
2013/7/17現在、最新版は2.1でした。
ダウンロードしたら、デスクトップに展開。
テンプレートをインストールするために、ターミナルを開きます。
ターミナルを開いたら、cocos2dが置いてあるフォルダに移動します。
$ cd ~Desktop/cocos2d-iphone/
続いて、インストールは以下を入力すればOK
$ ./install-templates.sh
「done!」と出たらOK。
無事インストールされたか、Xcodeを開いて確認してみましょう。
新規プロジェクトを作る画面で、cocos2dが追加されています。
それでは次回からは、実際にプロジェクトを作成してみます。