今回は物理演算を実装します。
cocos2d v3では物理演算がデフォルトで入るようになりました。さらに、SpriteBuilderを使うと、ワンクリックで物理演算を導入できるようになります。これは本当にすごい。
前回まで
画面全体にCCPhysicsNodeを配置する
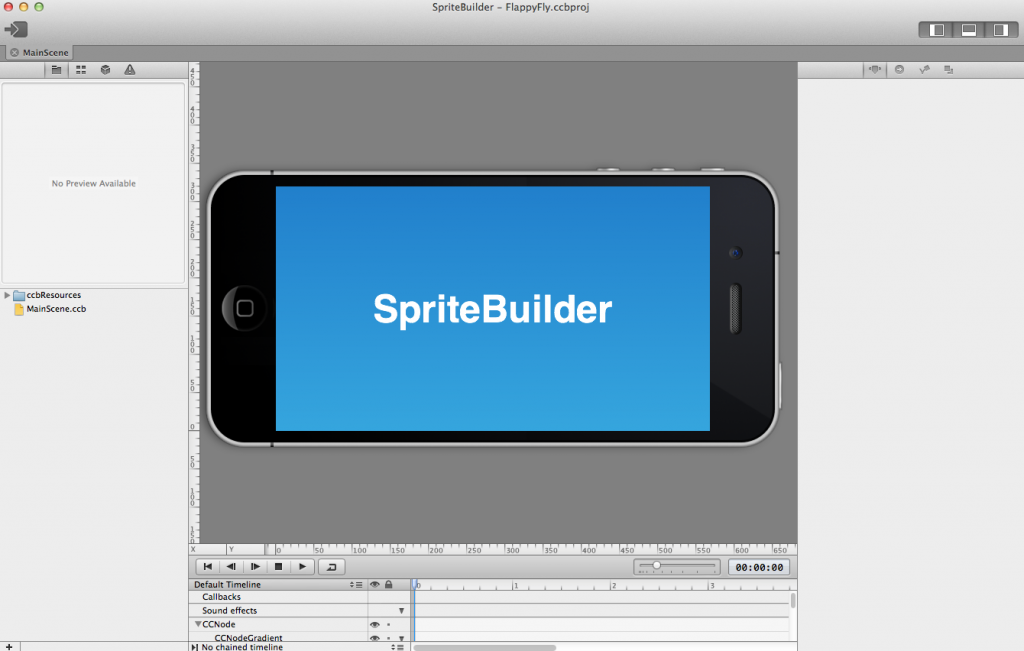
まずは画面全体に物理演算ノードを設置します。
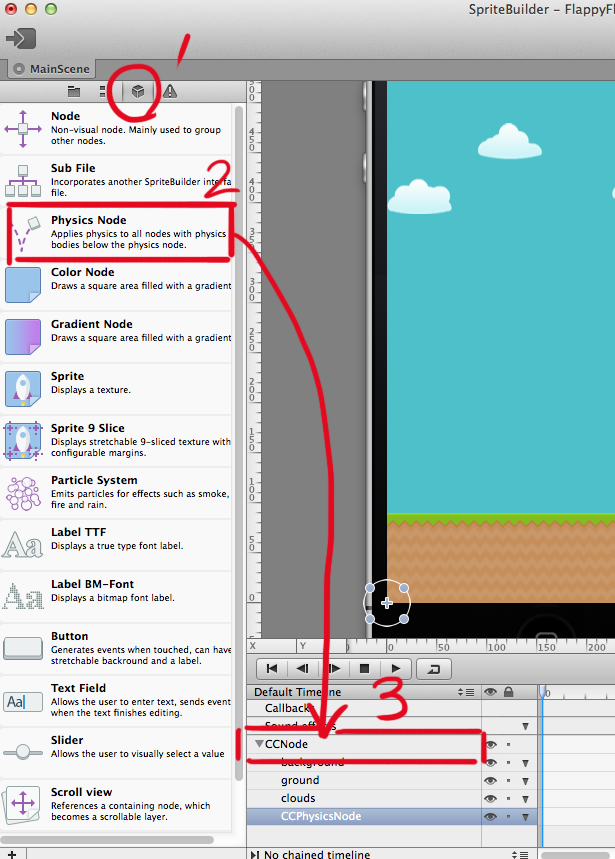
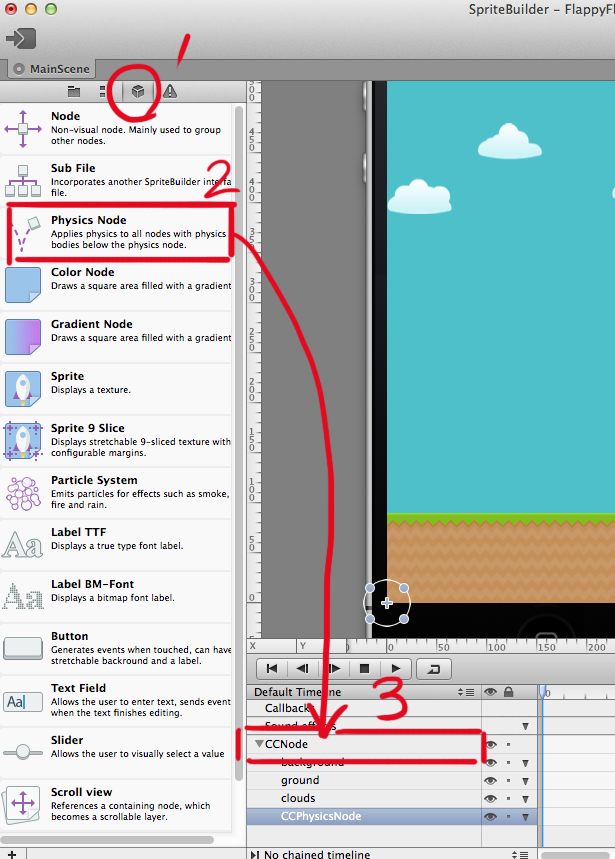
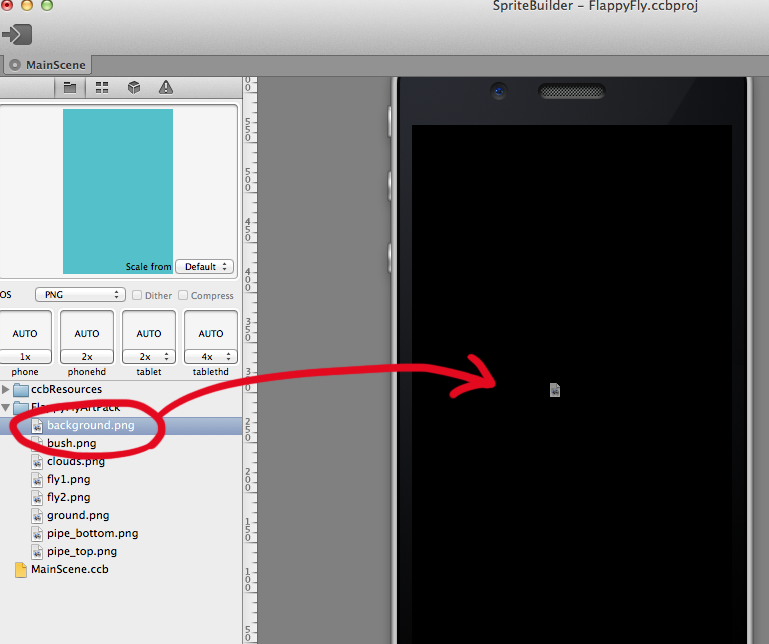
MainSceneを開き左カラムの立方体のタブを開きます。
そこからPhysicsNodeという項目を画面下の「CCNode」の上にドラッグアンドドロップします。
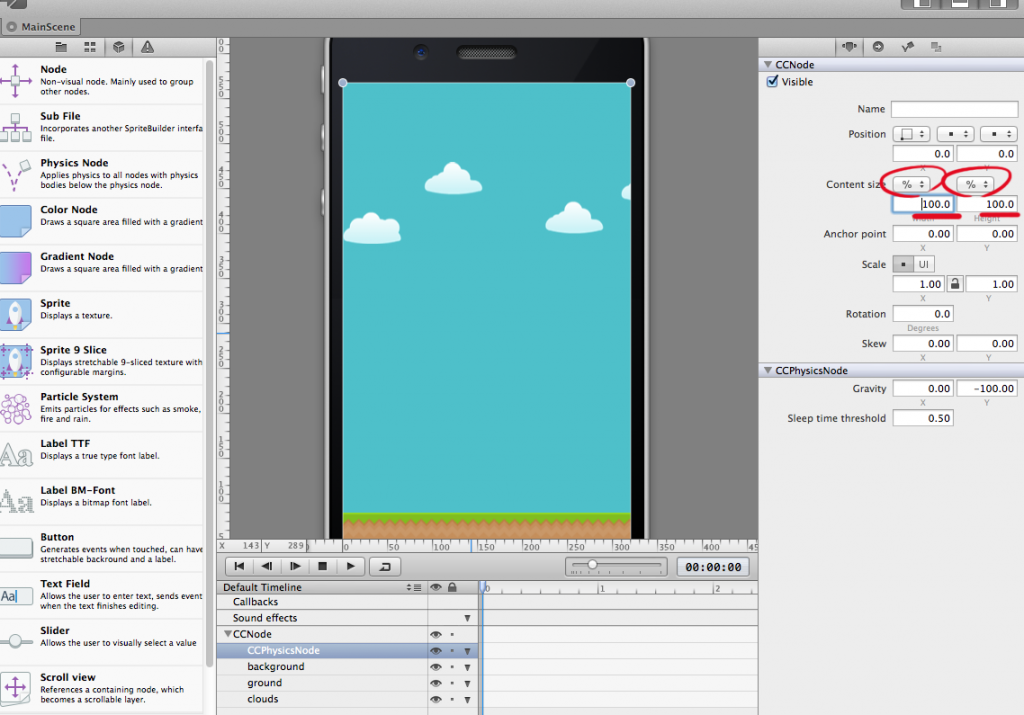
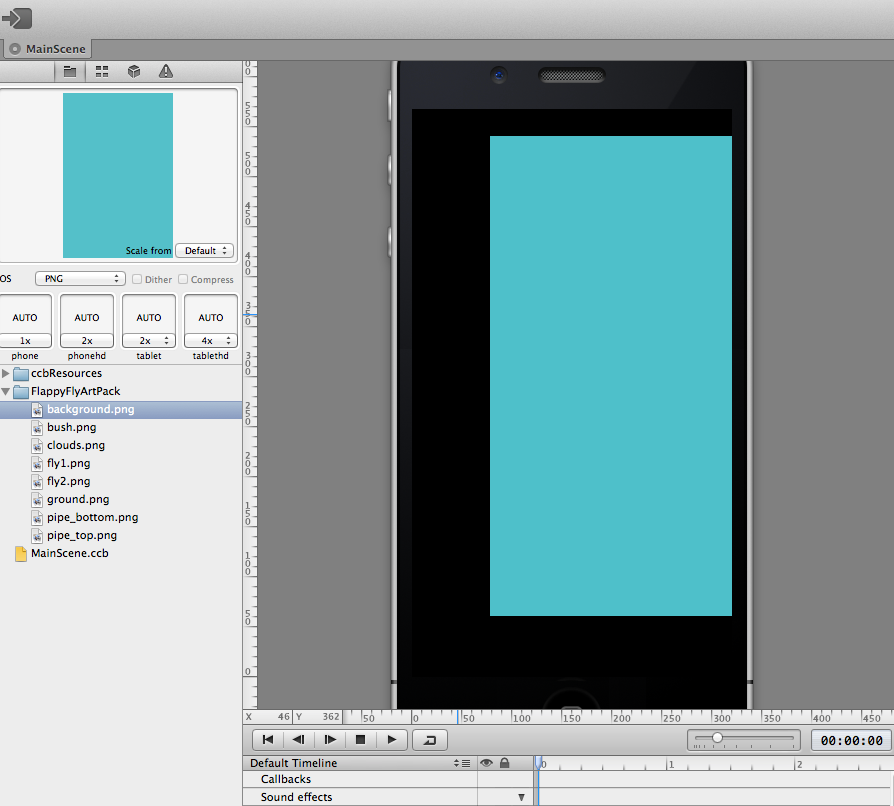
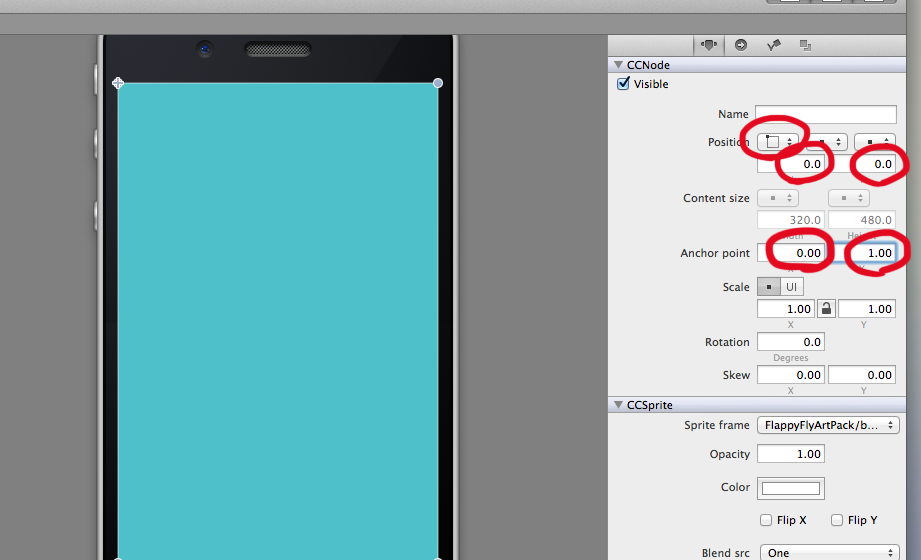
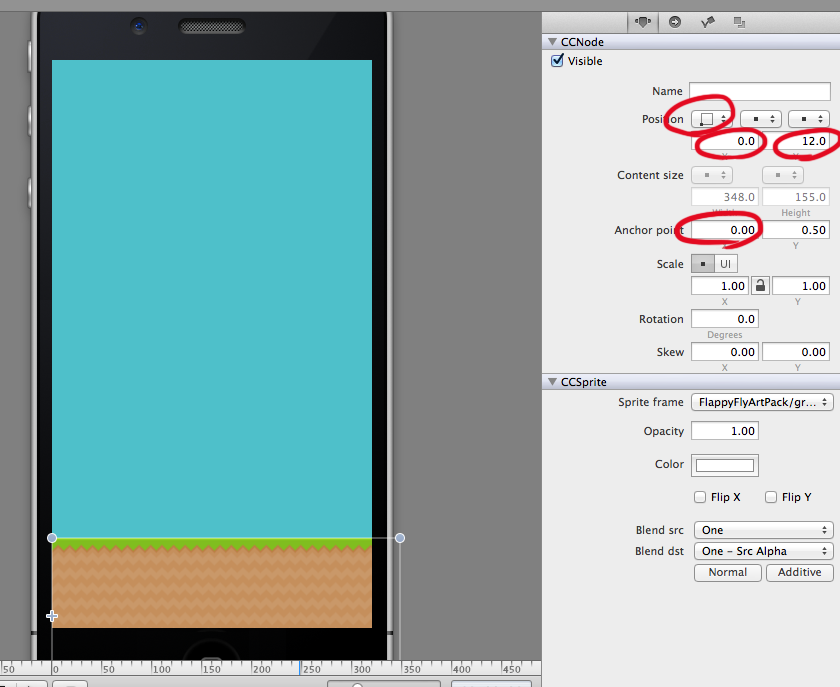
続いて、画面全体をカバーするようサイズを変更します。
幅と高さを100%に変更します。
地面に物理演算を導入する
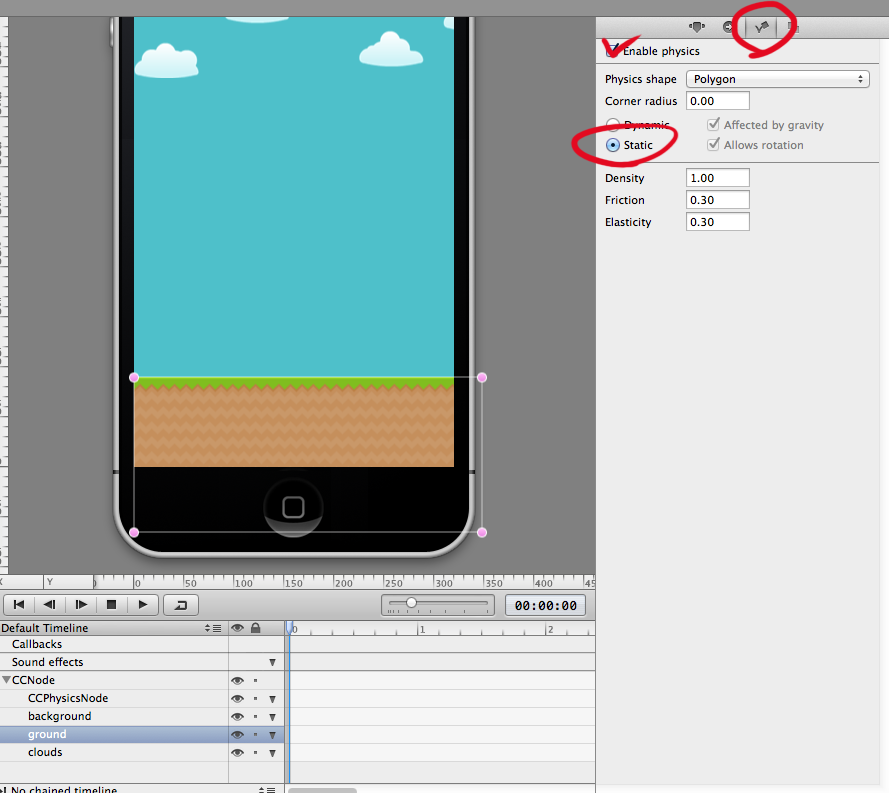
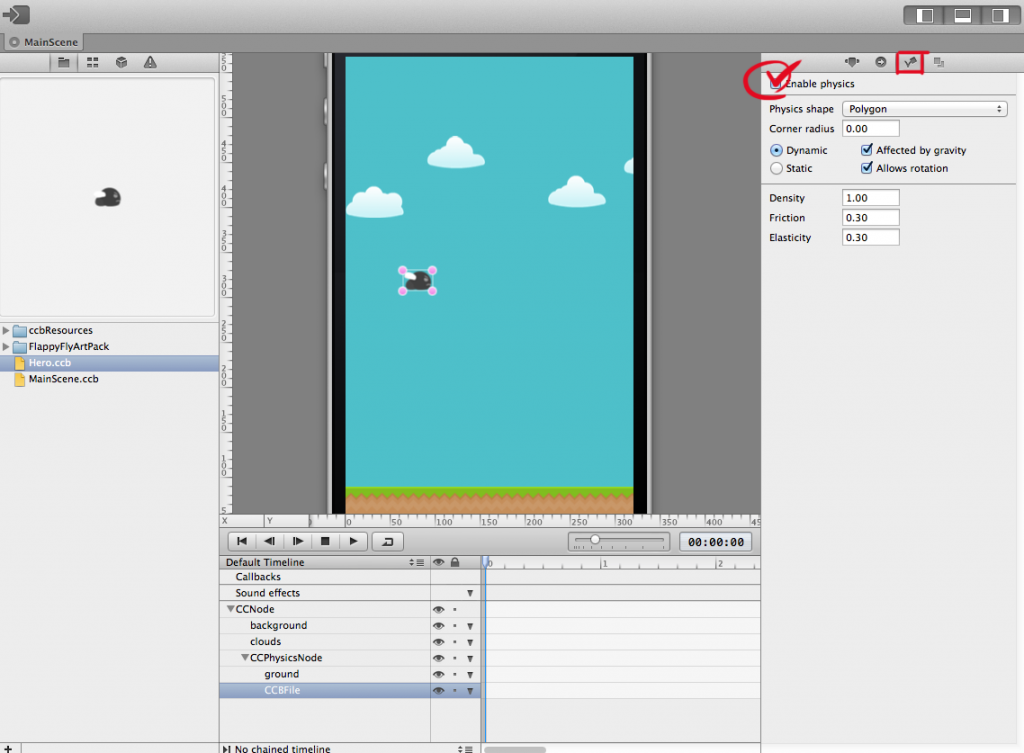
地面のスプライトを選択し、右カラムの物理演算のタブ(四角が跳ねてるアイコン)を選択します。
ここで「Enable physics」を選択することで、対象ノードが物理演算可能となります。
また、ラジオボタンはStaticを選択します。
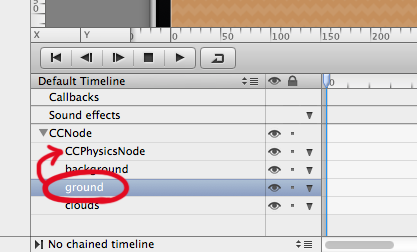
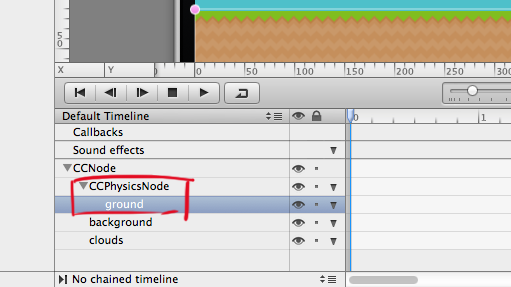
続いて、groundをCCPhysicsNodeの子ノードにします。
groundをCCPhysicsNodeの上にドラッグアンドドロップすることで、子ノードにすることができます。
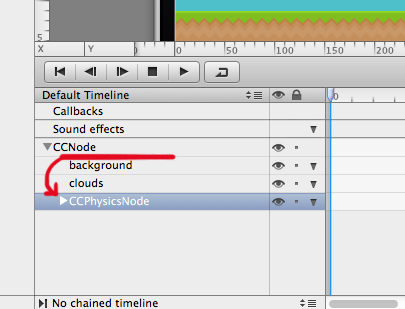
最後に、CCPhysicsNodeの表示順を変更します。
(すでにCCPhysicsNodeが最下部にある場合は変更する必要はないです。)
主人公を設置する
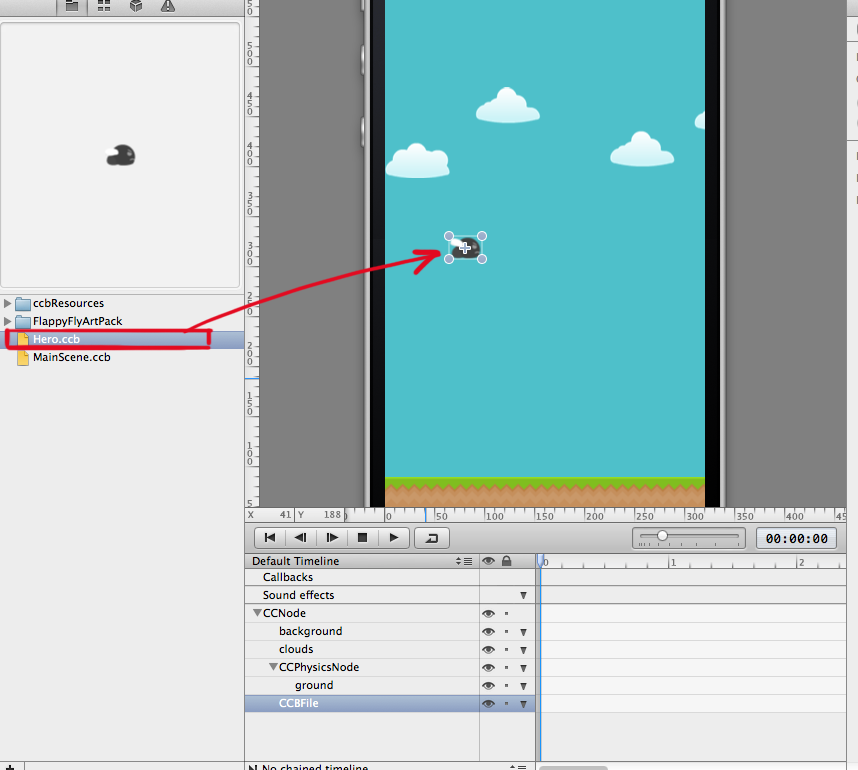
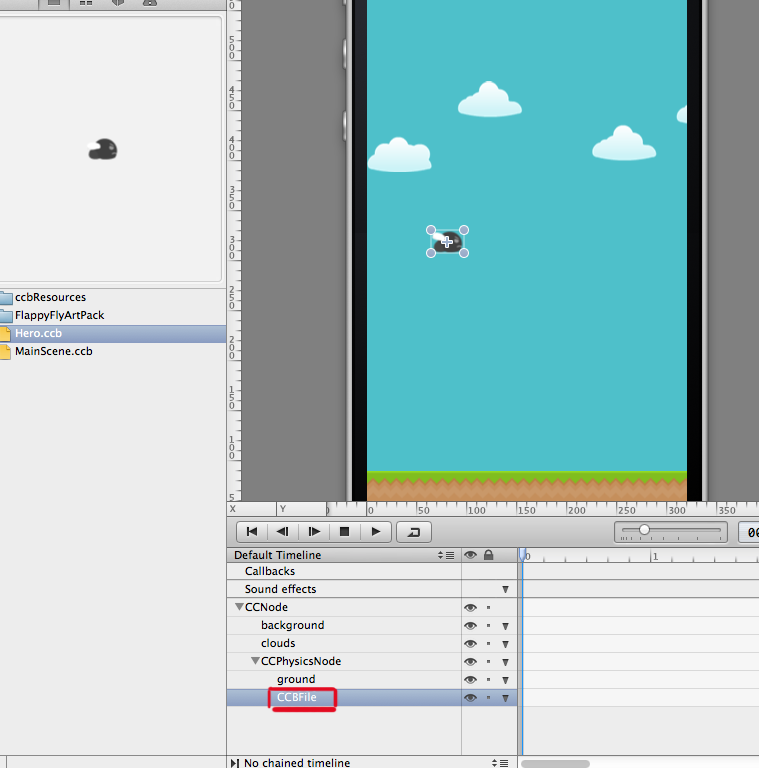
ついに前回作った主人公を設置します。
Hero.ccbをMainSceneの画面上にドラッグ&ドロップします。
(ドラッグアンドドロップの前に、Hero.ccbを保存しておきましょう。)
つぎに、追加した主人公のノードをCCPhysicsNodeの子ノードにします。
続いて、対象物の物理演算にチェックを入れます。
地面とは異なり、Dynamicで良いです。
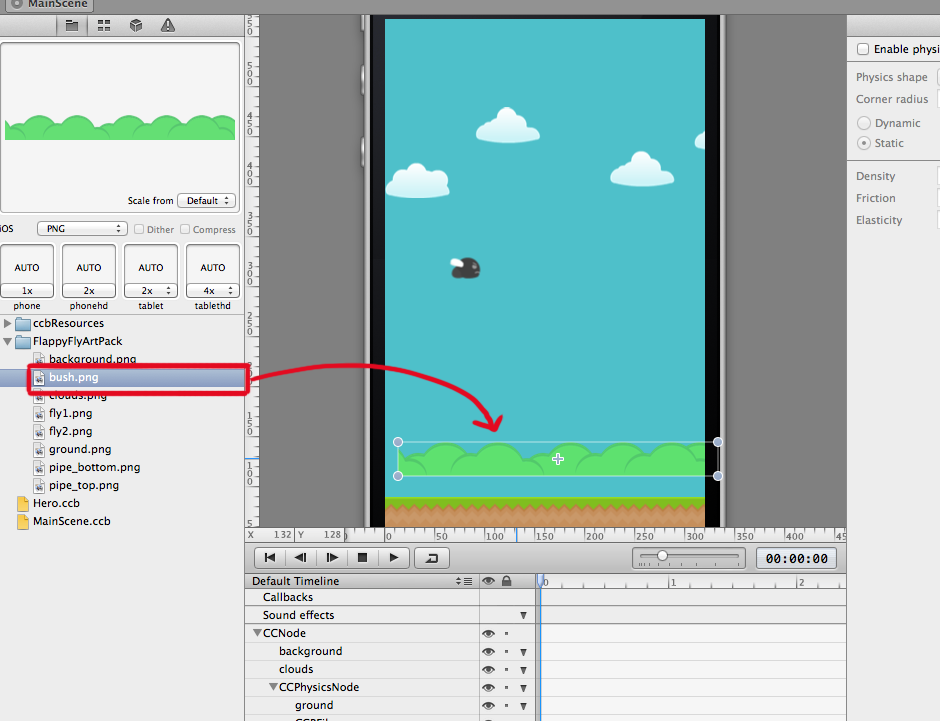
最後に茂みを設置しましょう。
まずドラッグアンドドロップをして。
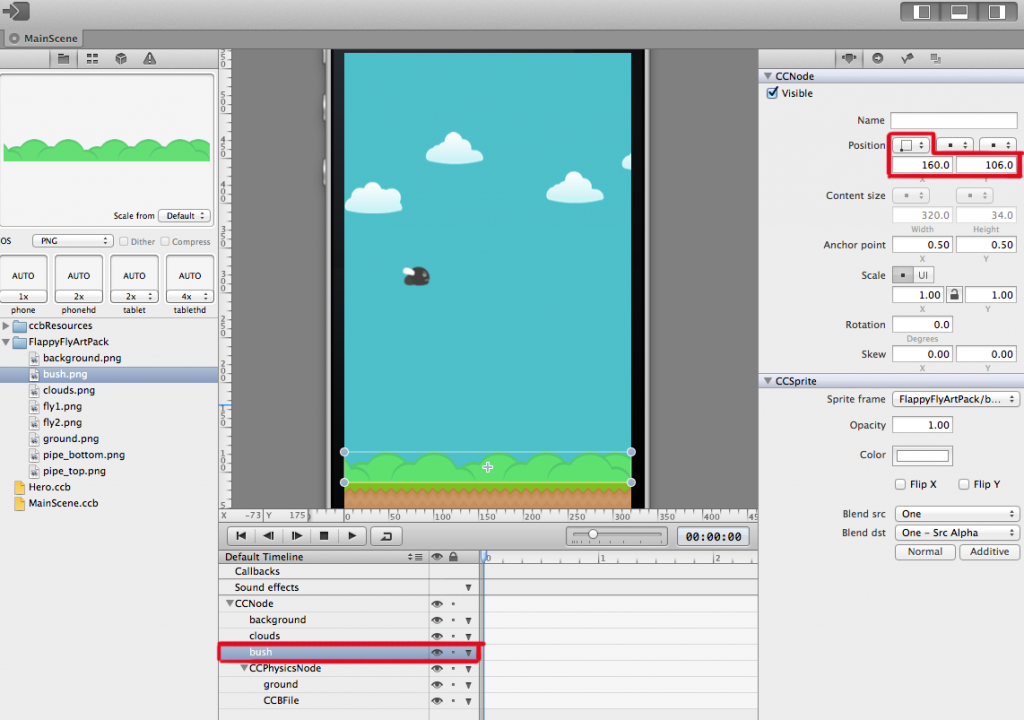
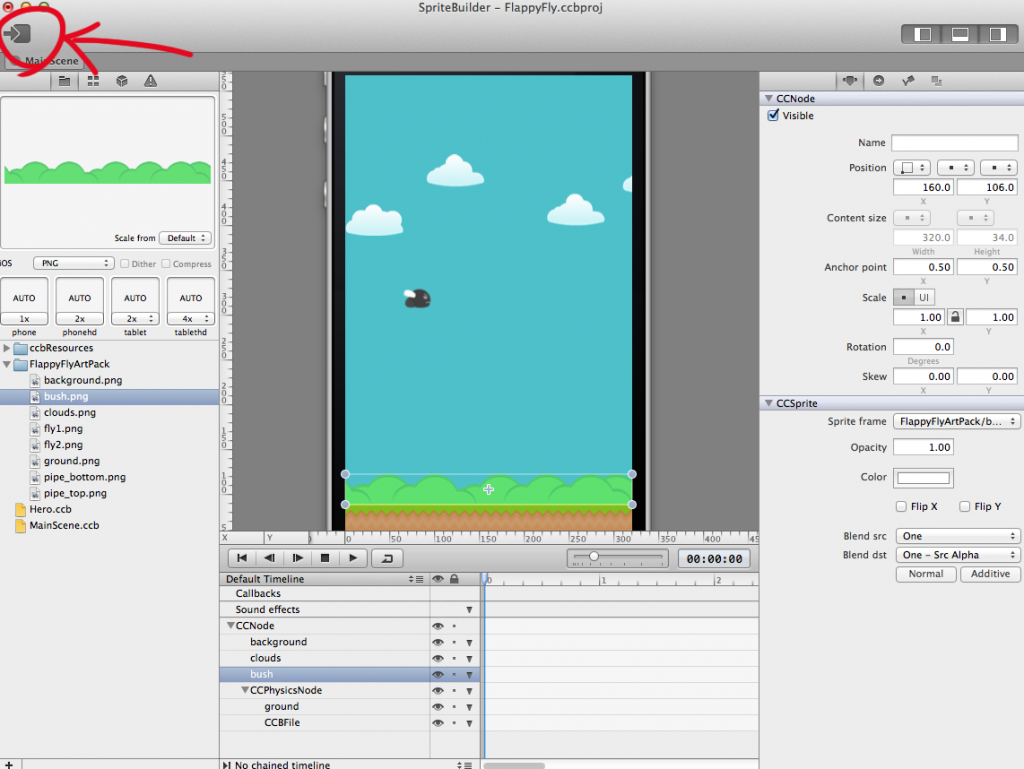
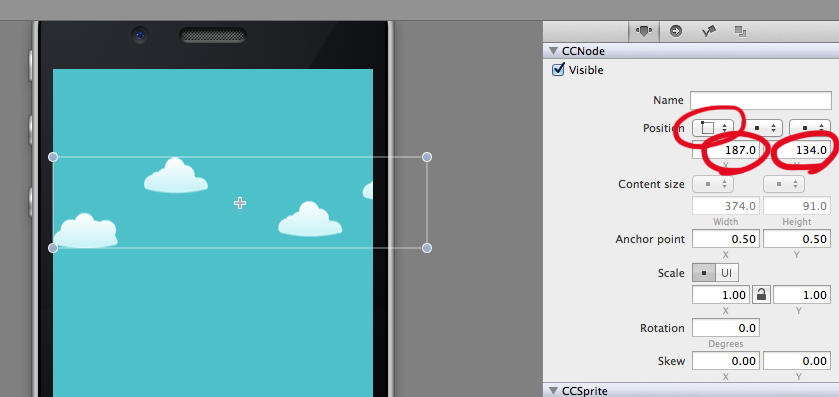
続いて、位置を修正します。(左下、160,106)
さらに、表示順を変更します。
CCPhysicsNodeの上になるように。
それではビルドしてみましょう!
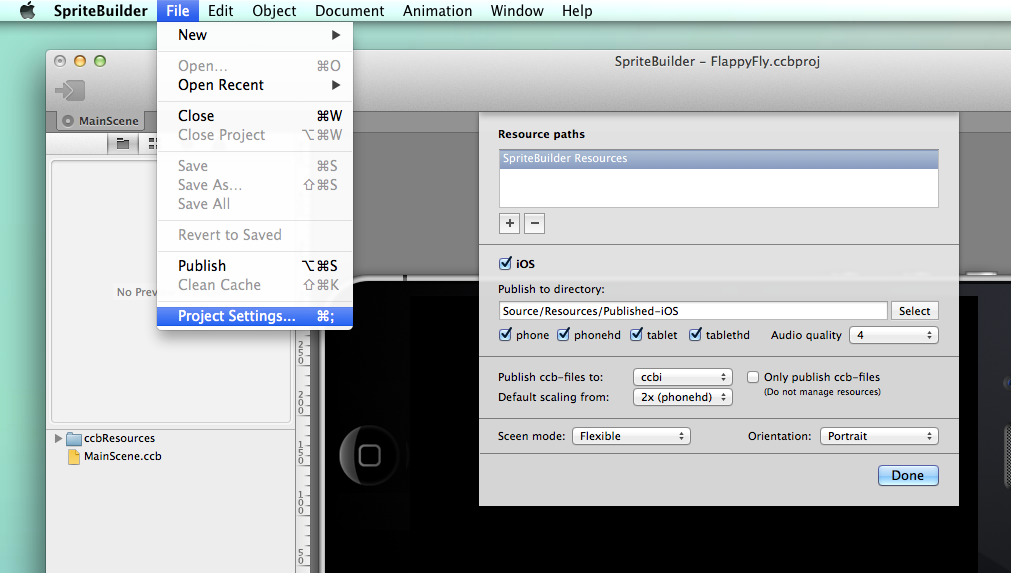
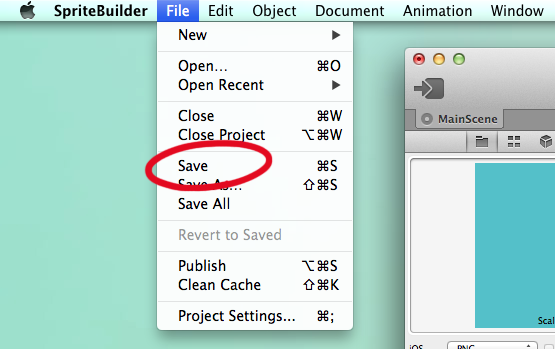
左上のPublishボタンを押します。
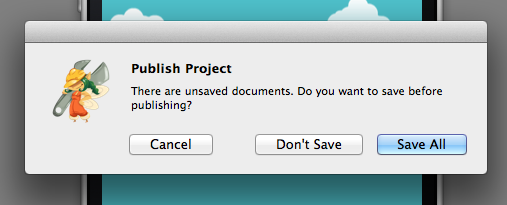
保存が済んでない場合は上記の表示が出てくるので、Save Allを押します。
今度はXcodeからビルドしてみましょう。
SpriteBuilderのプロジェクトが入っているフォルダを開き、プロジェクトファイルを開きます。
ビルドします。
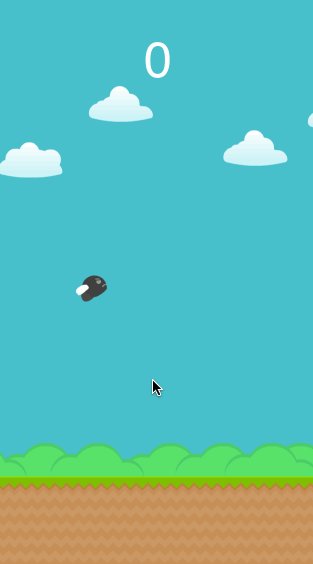
シュミレーターではこんなかんじで表示されるはず。
というわけで今回はここまで!
次回


















































 ちなみにどのファイルやディレクトリが容量が大きいか、というのは、GrandPerspectiveというフリーソフトを使いました。
ちなみにどのファイルやディレクトリが容量が大きいか、というのは、GrandPerspectiveというフリーソフトを使いました。