いままで作りこんできた主人公をついに飛ばします。タッチ操作に合わせて、ぴょこぴょこ飛びます。また、ぴょこぴょこ飛ぶのに合わせて、キャラクターが上下に傾きます。今回でかなりゲームっぽくなりますよ。
前回まで
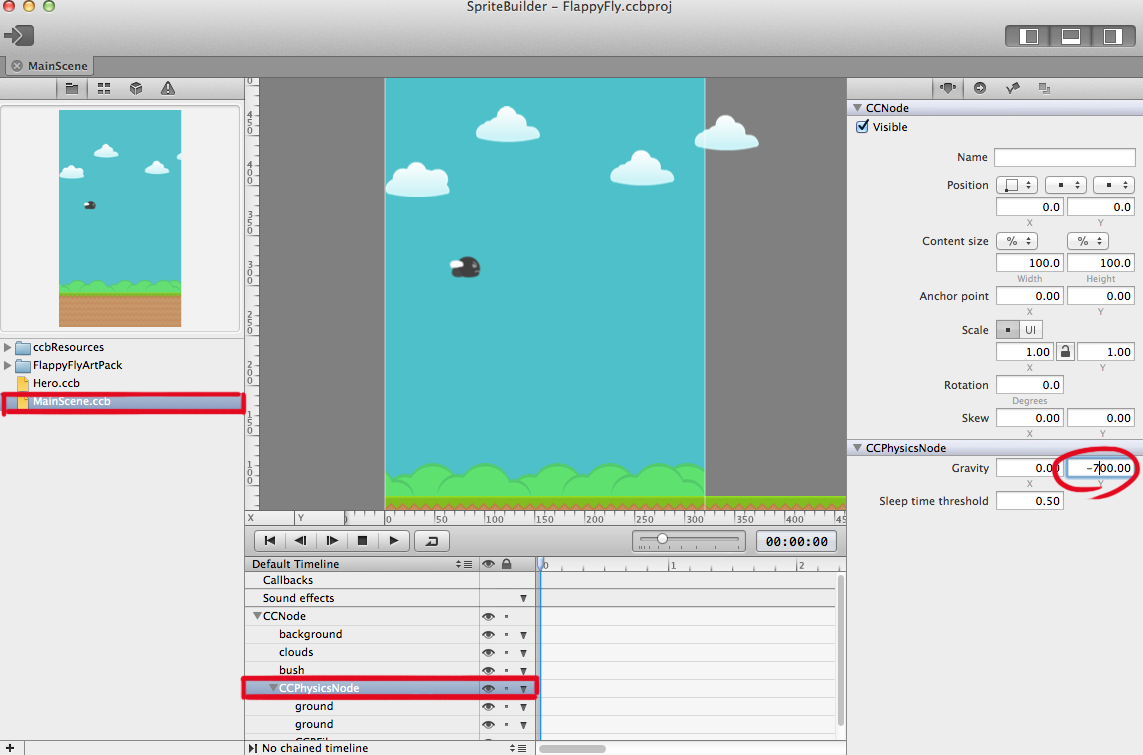
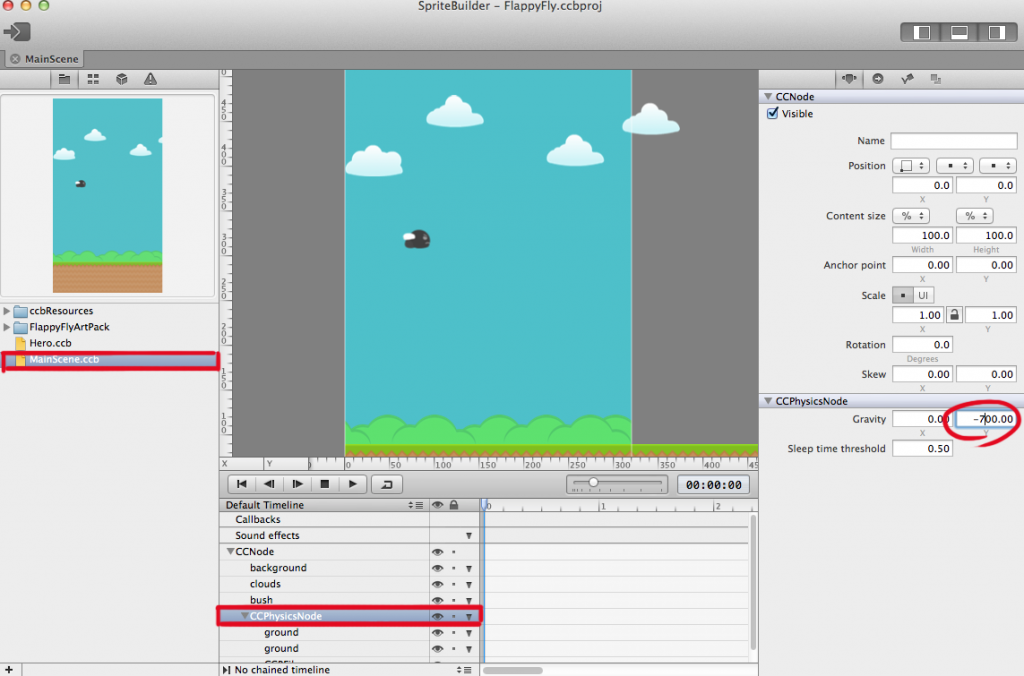
重力を変更
まずは重力を-100から-700へ変更します。  保存してPublishしたらXcodeに移ります。
保存してPublishしたらXcodeに移ります。
タッチしたら飛ぶようにコードを追加
didLoadFromCCBに”self.userInteractionEnabled = TRUE;”を追加して、タッチイベントを取るようにします。
[code language=”objc” title=”MainScene.m”]
// CCBファイルからロード
– (void)didLoadFromCCB {
// 地面その1とその2を配列に追加
_grounds = @[_ground1, _ground2];
// タッチ操作可能にする。
self.userInteractionEnabled = TRUE;
}
[/code]
つぎに、タッチした時の挙動を追加します。 以下のコードを追加し、touchBegan:withEvent:をオーバーライドします。
[code language=”objc” title=”MainScene.m”]
// 画面をタッチした時の挙動
– (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
// 力積を与える
[_hero.physicsBody applyImpulse:ccp(0, 400.f)];
}
[/code]
速度上限を設定する
ビルドしてみるとわかると思いますが、素早く画面をタッチすると、主人公が画面外へ大きく飛び出てしまいます。こうならないために、微調整をする必要があります。
物理演算を使用する際はこのような微調整がとても大事です。
[code language=”objc” title=”MainScene.m”]
// アップデート
– (void)update:(CCTime)delta {
// 主人公のX座標を右に進める
_hero.position = ccp(_hero.position.x + delta * scrollSpeed, _hero.position.y);
// 略….
// 速度をclamp。y軸の速度が200.fを超えた場合は200.fにする。
float yVelocity = clampf(_hero.physicsBody.velocity.y, -1 * MAXFLOAT, 200.f);
_hero.physicsBody.velocity = ccp(0, yVelocity);
}
[/code]
clampとは値を一定の範囲内に収める操作を言います。今回の場合は、上限を200.fと定めて、それ以上になってしまった場合は200.fとするようにして、_hero.physicsBody.velocityのyに代入しています。xは手動で設定しているので0で良いです。
主人公を回転させる
いまは主人公が水平のまま上昇したり下降したりしていますが、躍動感を加えるために主人公を回転させてみましょう。
- タッチしたら上向きに回転
- 何も触らなければ下向きに回転
- 回転する角度には上限を設ける
まずは、最後にタッチした時間からどれだけ経っているかを記録する変数(NSTimeInterval _sinceTouch)を作ります。
[code language=”objc” title=”MainScene.m”]
@implementation MainScene{
CCSprite *_hero; // SpriteBuilderと接続する主人公のスプライト
CCPhysicsNode *_physicsNode; // SpriteBuilderと接続する全画面の物理ノード
CCNode *_ground1; // SpriteBuilderと接続する地面その1
CCNode *_ground2; // SpriteBuilderと接続する地面その2
NSArray *_grounds; // 地面ループ処理用のArray
NSTimeInterval _sinceTouch; // 最後にタッチしてからどれだけ経過したか
}
[/code]
続いて、タッチした時のメソッドに追記します。
[code language=”objc” title=”MainScene.m”]
// 画面をタッチした時の挙動
– (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
// 力積を与える
[_hero.physicsBody applyImpulse:ccp(0, 400.f)];
// 角力積を設定
[_hero.physicsBody applyAngularImpulse:10000.f];
// いまタッチしたので、経過時間を0にする
_sinceTouch = 0.f;
}
[/code]
AngularImpulseの値を大きくすると、角度の変化が素早くなります。
さて、最後にupdateメソッドを更新します。
角度の範囲を指定し、タッチしていない時は下向きに回転するようにします。
[code language=”objc” title=”MainScene.m”]
// アップデート
– (void)update:(CCTime)delta {
// 主人公のX座標を右に進める
_hero.position = ccp(_hero.position.x + delta * scrollSpeed, _hero.position.y);
// 略….
// 主人公の角度を変える
// 経過時間を追加
_sinceTouch += delta;
// 角度を上限(90度)と下限(-30度)の中に収める
_hero.rotation = clampf(_hero.rotation, -30.f, 90.f);
// 回転が可能かチェック。(死んだときは回転ができなくなっている)
if (_hero.physicsBody.allowsRotation) {
// 角速度を設定
float angularVelocity = clampf(_hero.physicsBody.angularVelocity, -2.f, 1.f);
_hero.physicsBody.angularVelocity = angularVelocity;
}
// 経過時間が0.5秒を超えると、急速に下に向くようにする。
if ((_sinceTouch > 0.5f)) {
[_hero.physicsBody applyAngularImpulse:-40000.f*delta];
}
}
[/code]
最初に_sinceTouchに時間を加えて、タッチしてからの経過時間を更新します。
次に、回転が可能かどうかをチェックします。あとで設定をしますが、死んだ時は回転が不可能なため。回転可能なとき、-30度から90度の範囲で回転できます。
最後に、経過時間が0.5秒以上だった場合は、急速に下向きに回転するようにします。
これで回転の設定は終わりました。ビルドしてみましょう。
だいぶゲームっぽくなりました!
次回は障害物を設置します。