最近、Bootstrapというものを使い始めました。CSSを細かく書かなくてもclassなどを指定するだけでいい感じの見栄えにしてくれるすぐれものです。
プロトタイプなど、そこまで見栄えを気にしなくてもいいけど、でもやっぱカッコイイほうがいいなあ、というときにぴったり。
Bootstrapは周辺UIパーツが充実しています。今回は、日付をカレンダー的なUIで取得するDatePickerを使用したのでその設定方法をメモ。
サンプルページはこちらです。
Bootstrapをテンプレートから導入
BootstrapはHTMLのテンプレートがあるので、コピってきます。今回使っているのはBootstrap v3.0.2。バージョンが2から3になって色々変更があったようです。
テンプレートはここにありますので、コピペしましょう。バージョンに合わせて最新のテンプレートにしたほうが良さげです。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<h1>Hello, world!</h1>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Bootstrap本体を設置
まずBootstrap本体をサイトからダウンロードします。

ダウンロードすると以下の様なファイル一式が入ったZIPが確認できると思うので、とりあえず解凍します。
[bash]
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
[/bash]
この解凍してできたフォルダ自体を「bootstrap」という名前にして今書いているHTMLと同じディレクトリに設置しました。というわけでbootstrap.jsや.cssのソースのパスもテンプレートから変更してます。
[html]
↓これを
<link href="css/bootstrap.min.css" rel="stylesheet">
↓こう変えた
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
[/html]
[html]
↓これを
<script type="text/javascript" src="js/bootstrap.min.js"></script>
↓こう変えた
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
[/html]
Datepickerの設置
こちらからソースをダウンロードします。

こちらも解凍すると「js」「css」「less」という3つのフォルダの入ったフォルダが出来上がるので、「datepicker」というフォルダ名にして先ほど作った「bootstrap」のフォルダに入れます。
さらに、Bootstrap.jsや.css同様にHTMLにタグを追記します。出来上がったテンプレートが以下。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!– DatePickerを追加 –>
<link href="bootstrap/datepicker/css/datepicker.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<h1>Hello, world!</h1>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="js/bootstrap.min.js"></script>
<!– DatePickerを追加 –>
<script src="bootstrap/datepicker/js/bootstrap-datepicker.js"></script>
</body>
</html>
[/html]
DatePicker用のJavascriptを書く
ここはDatePickerのサイトからコピペしました。トップページのソースを見るとサンプルが全て明確に書いてあるので、欲しい機能の部分だけコピーします。
[javascript]
$(function(){
$(‘#dp1’).datepicker({
format: ‘mm-dd-yyyy’
});
});
[/javascript]
これをscriptタグで囲んでさきほどのHTMLにコピペします。
Bootstrap3向けにHTMLを書く
datepickerのサイトはbootstrap2向けっぽいので、微妙に変える必要があります。
以上で設定は終わり。
サンプルページはこちらです。
フォームをクリックするとカレンダーが出てきます。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!– DatePickerを追加 –>
<link href="bootstrap/datepicker/css/datepicker.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<div class="col-xs-2">
<h2>Example</h2>
<p>Attached to a field with the format specified via options.</p>
<div class="well">
<input type="text" class="span2 form-control" placeholder=".col-xs-2" value="02-16-2012" id="dp1" >
</div>
</div>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="bootstrap/js/bootstrap.min.js"></script>
<!– DatePickerを追加 –>
<script src="bootstrap/datepicker/js/bootstrap-datepicker.js"></script>
<script type="text/javascript">
$(function(){
$(‘#dp1’).datepicker({
format: ‘mm-dd-yyyy’
});
});
</script>
</body>
</html>
[/html]
サンプルページはこちらです。


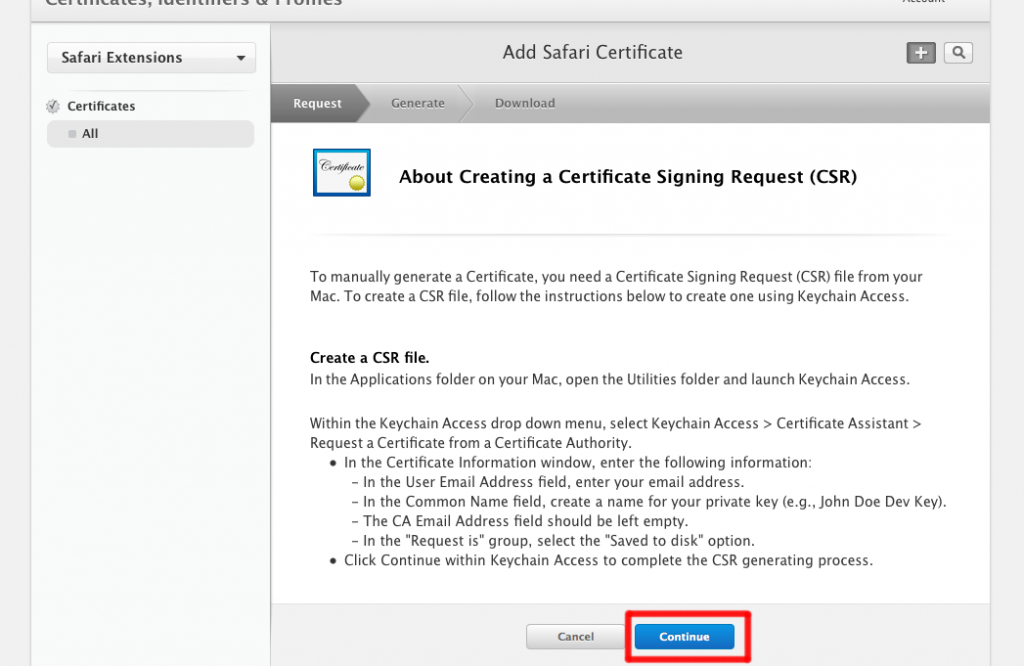
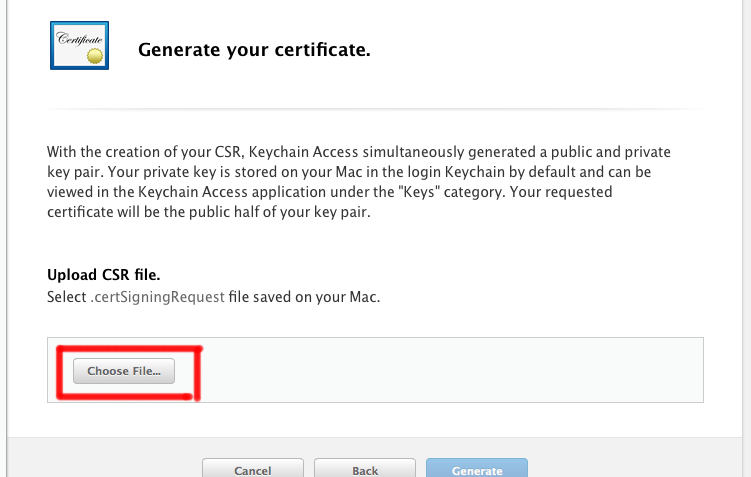
 Choose File… を押して先ほど作成した「CertificateSigningRequest.certSigningRequest」をアップロード。
Choose File… を押して先ほど作成した「CertificateSigningRequest.certSigningRequest」をアップロード。