- まずはインストールから
- スプライトを置いてみよう
- 背景を置いてみよう
- キャラクターを動かしてみよう ←いまここ
パラパラ漫画のようにキャラクターを動かしてみよう
前回まででキャラクターと背景を置くことができました。
今回は、前回置いたキャラクターをアニメのように動かしてみます。


アニメーションするコードを書きましょう
下記の「ここから追加(4.キャラクターを動かしてみよう)」から「ここまで追加(4.キャラクターを動かしてみよう)」を前回までのコードに追加します。
[objc]
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super’s" return value
if( (self=[super init]) ) {
// Spriteを生成
CCSprite * sprite1 = [CCSprite spriteWithFile:@"sample1.png"];
CCSprite * background = [CCSprite spriteWithFile:@"background.png"];
// スプライトを画像の中心に配置する
CGSize winSize = [[CCDirector sharedDirector] winSize];
sprite1.position = CGPointMake(winSize.width/2, winSize.height /2);
background.position = CGPointMake(winSize.width/2, winSize.height /2);
// Spriteを追加
[self addChild:sprite1 z:2];
[self addChild:background z:1];
// ここから追加(4.キャラクターを動かしてみよう)
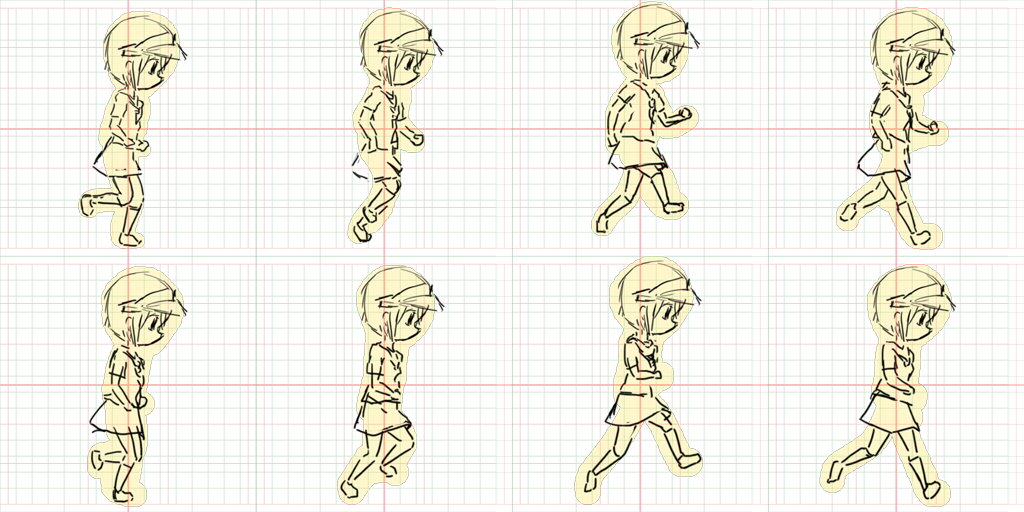
//一枚の画像からパラパラ漫画のようなアニメを作る
//バッチノードの設定
CCSpriteBatchNode * batchRun= [CCSpriteBatchNode batchNodeWithFile:@"run.png"];
[self addChild:batchRun z:3];
//スプライトをつくり バッチノードに入れる
CCSprite *spriteRun= [CCSprite spriteWithFile:@"run.png"];
spriteRun.position = CGPointMake(winSize.width/2, winSize.height /2);;
[batchRun addChild:spriteRun];
//画像データを配列に登録
CCSpriteFrame* frame1 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(0,0,128,128)];
CCSpriteFrame* frame2 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(128,0,128,128)];
CCSpriteFrame* frame3 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(256,0,128,128)];
CCSpriteFrame* frame4 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(384,0,128,128)];
CCSpriteFrame* frame5 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(0,128,128,128)];
CCSpriteFrame* frame6 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(128,128,128,128)];
CCSpriteFrame* frame7 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(256,128,128,128)];
CCSpriteFrame* frame8 = [CCSpriteFrame frameWithTexture:batchRun.texture rect:CGRectMake(384,128,128,128)];
NSArray* frameArray = [NSArray arrayWithObjects: frame1, frame2,frame3,frame4,frame5,frame6,frame7,frame8, nil];
//アニメをつくる
CCAnimation *animation = [CCAnimation animationWithFrames:frameArray delay:0.1f];
id repeat = [CCRepeatForever actionWithAction:[CCAnimate actionWithAnimation:animation restoreOriginalFrame:NO]];
[spriteRun runAction:repeat];
// ここまで追加(4.キャラクターを動かしてみよう)
}
return self;
}
[/objc]
ちょっと長くなってしまいました。
イメージでお話するとこんなかんじです。
- spriteRunという一枚の紙にrun.pngを印刷
- その紙をframe1~8までのカードに切断
- これをframeArrayというホチキスで束にして
- animationとrepeatでできたカードめくり装置にセットする
- 最後にbatchRunという指定の置き場(スプライト)に置いて完成
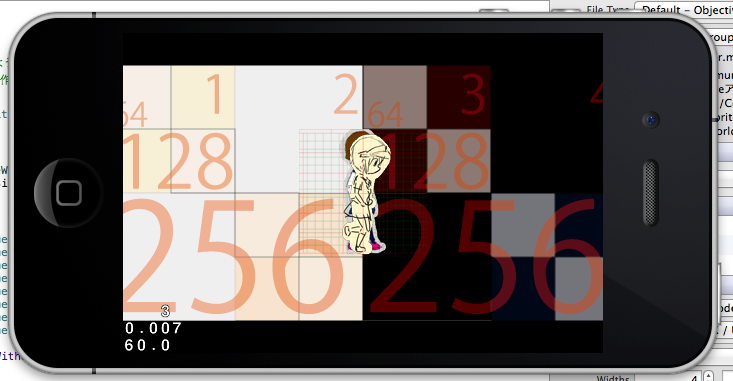
それではビルドしてみましょう。
女の子が走っているのが確認できたと思います。
次回は、この走りに合わせて背景も動かしてみます。